Grüezi Frau ...
Was denkt sicher einer,
der seinen Unterricht spätestens ab dem iPhone 4, also seit 2009 wo und wann und mit wem immer, d.h. webbasiert vor- und nachbereitet und aus einer PLE unterrichtet hat, wenn er auf eine Schulwebsite trifft, die wohl die 90-er-Jahre illustriert, mit dem Lernen unter digitalen Bedingungen aber nichts zu tun hat.
Lernen unter digitalen Bedingungen, das heisst das orts-, zeit- und lernpartner-unabhängige Lernen bedeutet, sich mit den Sprachen, die dieses Digitale erst möglich machen, auseinanderzusetzen. Unabdingbare Voraussetzung für dieses Lernen ist die PLE, die webbasierte und damit jederzeit und an jedem Ort zugängliche, persönliche Lernumgebung. Im absoluten Idealfall und weitest-entfernt von den endlosen Diskussionen rund um DSGVO, Moodle, itslearning & Co, befindet sich diese PLE einfach nur auf dem Server resp. in einer Subdomain der Schule. Dabei haben die Schule und die Lehrpersonen Zugriff auf diese Subdomain samt Datenbank - und die SchülerInnen via ▸ ftp (file transfer protocol) auf ihren persönlichen, passwort-geschützten Ordner.
Lernen unter digitalen Bedingungen bedeutet das Produzieren von digitalen, d.h. maschinen-les- und interpretierbaren Daten. Mittel sind Sprachen. Die insbesondere für die Volksschule wesentlichen Sprachen heissen, stellvertretend für viele viele weitere Sprachen, HTML, JavaScript, PHP und Python. Was Lernen unter digitalen Bedingungen nicht ist, muss ich nicht beschreiben - das wird x-fach längst demonstriert.
Konkret:
Der schwarze Punkt rechts oben ist weder ein schwarzer Punkt noch befindet er sich, unabhängig des vertikalen Scrollens, rechts oben. Ich habe lediglich beschrieben, dass Webbrowser rechts oben einen schwarzen Punkt* interpretieren sollen (*der Punkt ist ein Quadrat mit entsprechend abgerundeten Ecken. Spätestens jetzt liesse sich über Orte (ein weites Feld) diskutieren - Beispiel
Filme müssen ja nicht immer rechteckig sein. With CSS masking you create a mask layer to place over an element to partially or fully hide portions of the element. Bedeutet: über dem Film liegt eine Ebene, welche den Film partiell abdeckt – hier quasi ausser einem Guckloch. Die entsprechende .svg-Datei muss sich auf demselben Server befinden wie die Webseite. Der Film kann irgendwo sein. Soll der Film in einem Kreis spielen, ist das Format des Films mit Vorteil quadratisch - damit der Text schön um den Film fliesst.
Im absoluten Idealfall sprechen die SchülerInnen ihre Beiträge und nehmen diese auf:
Die Aufnahmen befinden sich darum auf dem Server der Schule, weil ... [die simple play-pause-Funktion setzt einen Style (im head, falls du die Grösse des Buttons ändern willst), einen Link (im head der Seite) und einen JavaScript (im body der Seite) aus der open library von CloudFlare voraus].
Übrigens:
Bis zum 25. April 2025, meinem nächsten Geburtstag, dauert es noch
134 Tage. Interessant an dieser Aussage ist einzig, dass die Aufgabe nicht lokal im Computer und nicht im Webbrowser, sondern über die server-seitige Sprache PHP auf dem Server des Host ausgeführt wird. Hier im Browser wird einzig das Resultat interpretiert. Einsatz: SchülerInnen kommunizieren mit einem Webserver. Das ist vergleichbar mit einer Seilschaft ab 4000 MüM - das schwächste Glied bestimmt das Geschehen. Nirgendwo sonst lernen SchülerInnen, Verantwortung über ihr digitales / webbasiertes Tun zu übernehmen: jede einmal gesicherte Änderung auf dem Server ist unwiederruflich.
SVG
Python goes HTML
oder, wenn sich eine der dienst-ältesten mit einer relativ neuen Sprache trifft.
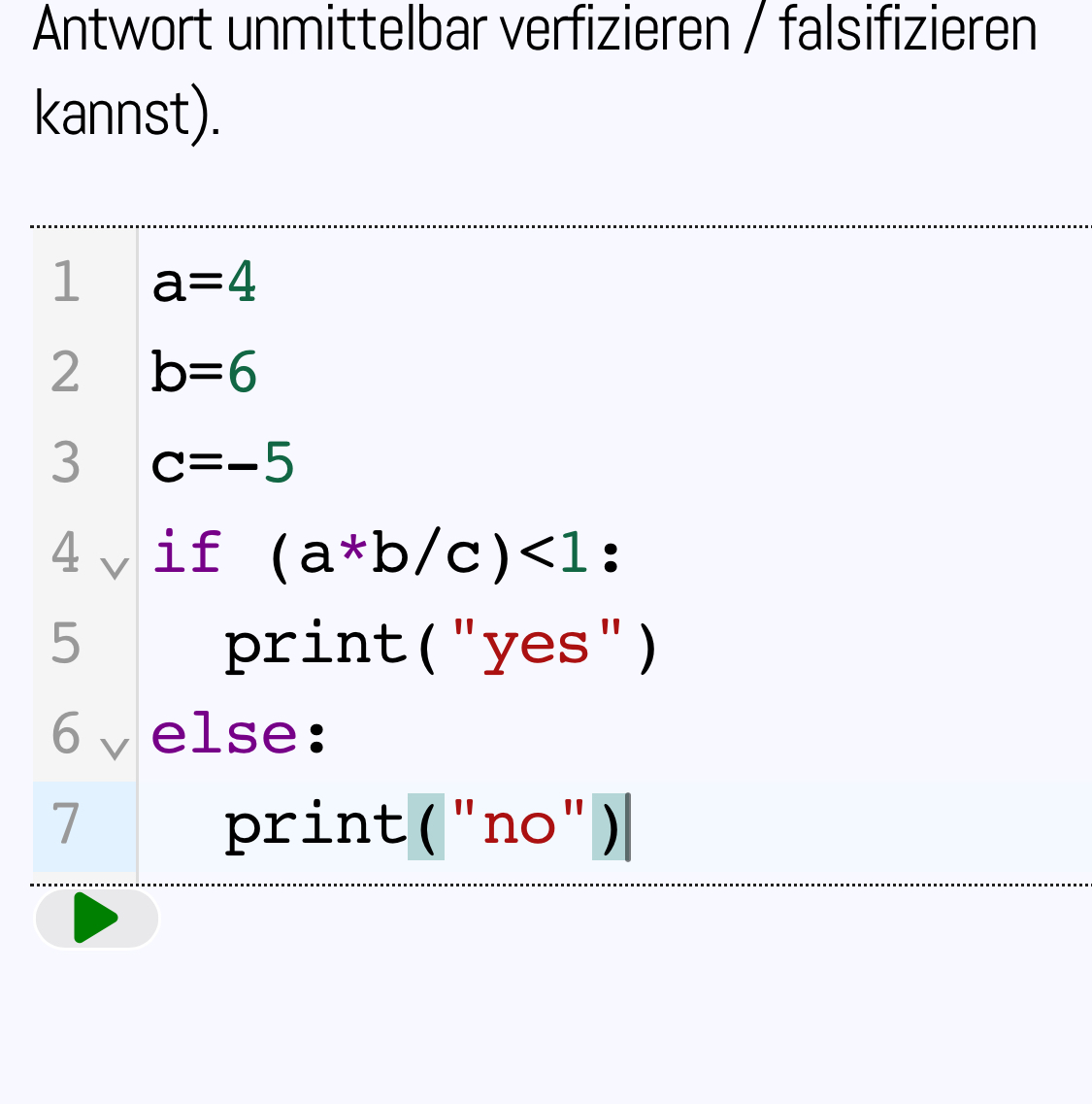
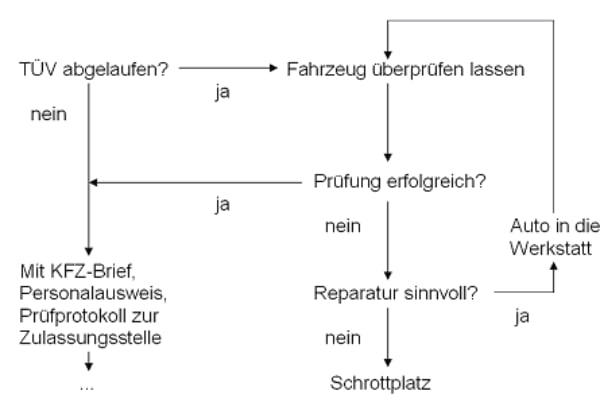
Wer auch immer verlangt, dass SchülerInnen programmieren. Wir sollten die SchülerInnen ernstnehmen und sie, wenn schon denn schon, tatsächlich programmieren lassen. Aufgabe 1: Zeichne auf ein Blatt Papier folgendes Programm: Das Auto muss zur Inspektion. Entweder ist dies eine indirekte Aufforderung, das Auto zu schrotten, oder, auf allfällige Mängel überprüfen und reparieren zu lassen, wobei bei der Inspektion ein weiterer Mangel beanstandet wird, sprich noch einmal in die Reparatur muss. Letztlich wird das Auto freigegeben. Aufgabe 2: Multipliziere 2 Zahlen, dividiere das Resultat durch eine weitere Zahl und runde das Schlussresultat auf 2 Stellen nach dem Komma. Falls nun dieses Resultat >1, mach dies - und sonst das. Aufgabe 3: eine Webseite soll zwischen 6 und 18 Uhr schwarz auf weiss, und zwischen 18 und 6 Uhr weiss auf schwarz erscheinen. Stell´ einem LLM darum genau solche Fragen (weil du die Antwort unmittelbar verfizieren / falsifizieren kannst).
Im nachfolgenden Bild sieht man die Syntax von Python (click/touch it):

Programmieren

schützen
So ganz grundsätzlich muss Lernen nicht geschützt werden. Ganz im Gegenteil. LehrerInnen und SchülerInnen sollen ihre Vorbereitungen resp. Lösungen in der PLE der Klasse resp. in der PLE einer jeden Schülerin / eines jeden Schülers öffentlich zugänglich machen. Bedingt einzig, dass es sich bei den Publikationen tatsächlich ums Lernen geht. Persönliche Erlebnisse verschiedenster Art gehören nicht dazu.
Appendix
▸ Open Webcam. JavaScript war ursprünglich gut, dann böse und mittlerweile wohl einfach akzeptiert - ausser für Leute, welche die Camera ihres Computers mit einem Kaugummi abdecken - oder so.PHP & mySQL-Datenbank
siehe auch ▸ mySQLNeue Daten werden entweder über ein Formular (nicht sicher) eingeschrieben und gesendet oder im Format .csv importiert (sicher) oder direkt in die MySQL-Tabelle (in der ▸ phpMyAdmin) eingetragen (sicher). Die bestehenden Tabellen heissen A1 und folgende und befinden sich in der Datenbank eins_, neue gibts hier ▸ create table)
Tabelle A1
| ID | Video | Beschreibung |








